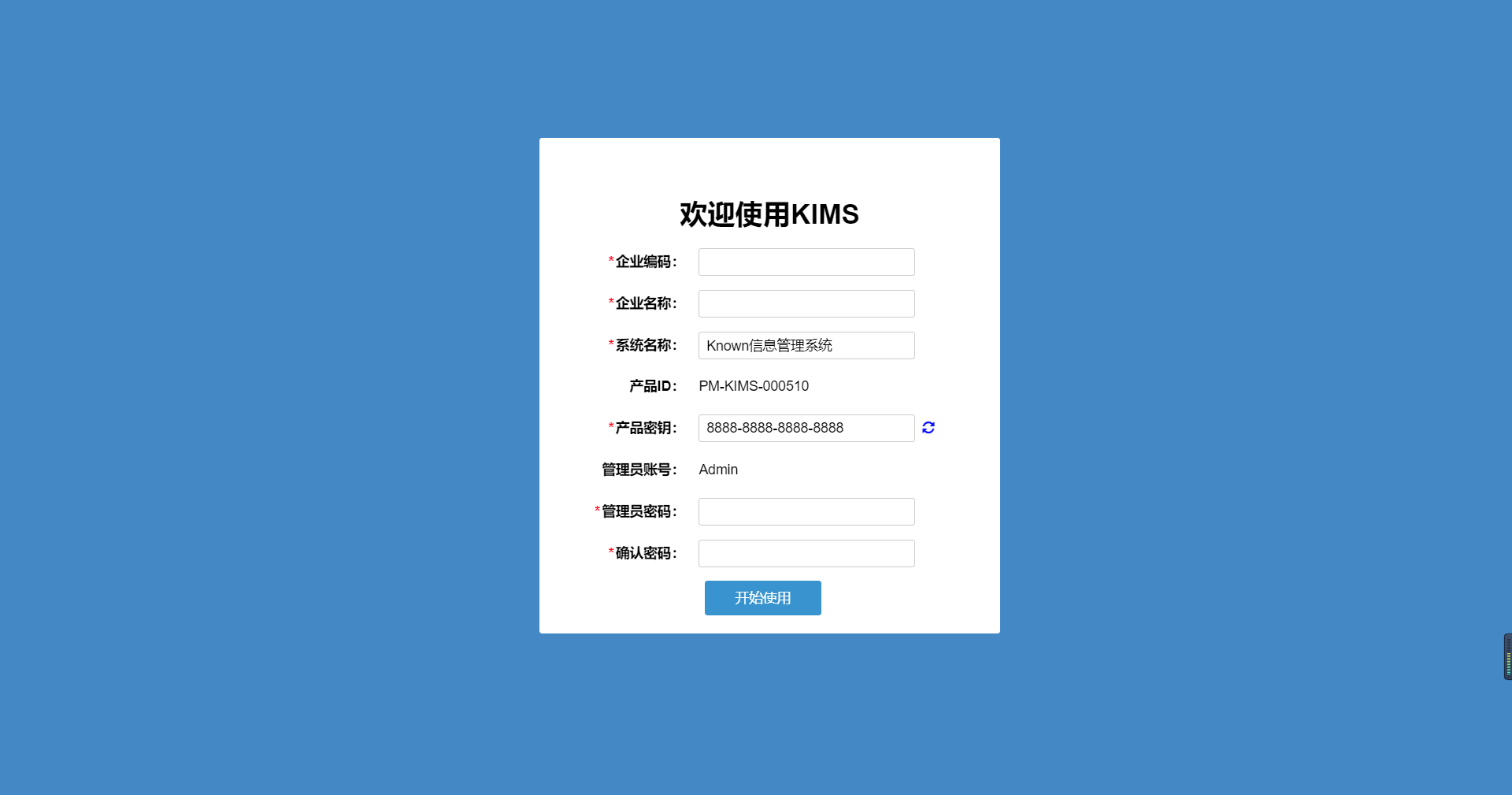
本章介绍系统安装与激活及其自定义功能。
若需自定义系统安装功能,则完成如下步骤即可。
//自定义安装页面类
class MyInstall : Form
{
private InstallInfo? info;
private readonly List<MenuItem> items = new()
{
new MenuItem{Icon="fa fa-home",Name="步骤一"},
new MenuItem{Icon="fa fa-home",Name="步骤二"},
new MenuItem{Icon="fa fa-home",Name="步骤三"}
};
//安装成功后回调
[Parameter] public Action<CheckInfo>? OnInstall { get; set; }
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
//使用内置Steps组件构造分步表单
builder.Component<Steps>()
.Set(c => c.Items, items)
.Set(c => c.OnChanged, OnChanged)
.Set(c => c.OnFinished, OnFinished)
.Set(c => c.Body, BuildStep)
.Build();
}
//建造步骤内容
private void BuildStep(RenderTreeBuilder builder, MenuItem item)
{
builder.Span(item.Name);
}
//每一步保存
private void OnChanged(MenuItem item)
{
//在此异步请求各步骤的后端逻辑
UI.Tips($"保存{item.Name}");
}
//最后一步完成
private void OnFinished()
{
//调用内置保存安装信息方法
SubmitAsync(data => Platform.System.SaveInstallAsync(info), result =>
{
if (result.IsValid)
OnInstall?.Invoke(result.DataAs<CheckInfo>());
});
}
}
public class Index : Known.Razor.Pages.Index
{
protected override void BuildInstall(RenderTreeBuilder builder)
{
//Build自定义Install
builder.Component<MyInstall>().Set(c => c.OnInstall, OnInstall).Build();
}
}
public class AppCore
{
public static void Initialize()
{
//注册自定义产品ID
PlatformHelper.ProductId = MyCheck.GetProductId;
...
}
}
public class AppCore
{
public static void Initialize()
{
//注册安装页面自动刷新产品密钥
PlatformHelper.UpdateKey = MyCheck.UpdateKey;
//注册产品密钥验证
PlatformHelper.CheckSystem = MyCheck.CheckSystem;
//注册用户数限制
PlatformHelper.CheckUser = MyCheck.CheckUser;
...
}
}

Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!