今天熟悉Avalonia UI,做一个Markdown的文本编辑器。
代码我上传了Github,地址:
https://github.com/raokun/AvaloniaMarkdown.git
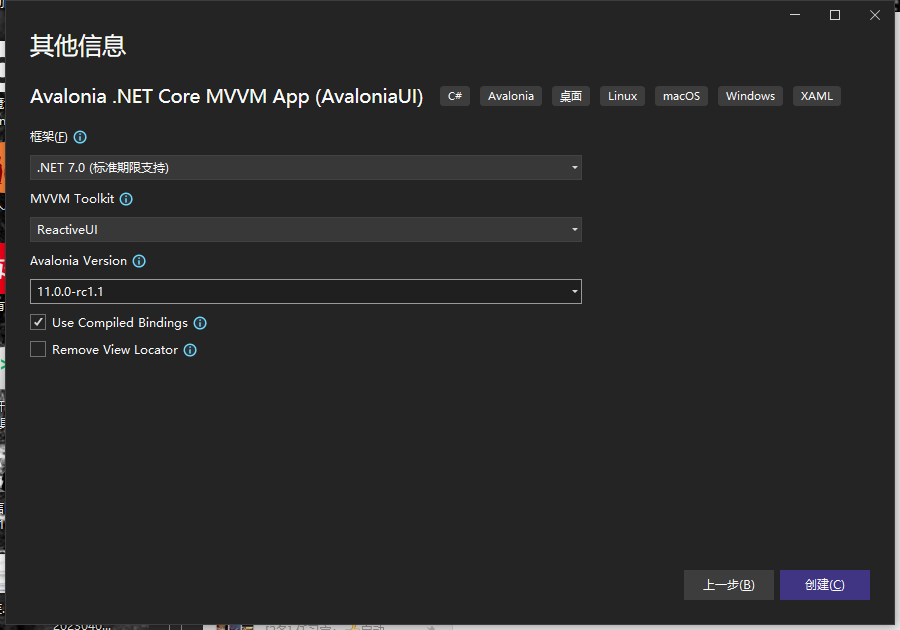
我使用开发工具的是visual studio 2022 preview ,上一篇博客已经写过了SDK的安装和基础项目的创建,需要了解的可以跳转查看:

由于Avalonia UI 本身不带Markdown的展示,我们使用nuget包 Markdown.Avalonia
在csproj中添加包
<PackageReference Include="Markdown.Avalonia" Version="11.0.0-d1" />
<PackageReference Include="ColorTextBlock.Avalonia" Version="11.0.0-d1" />

我们修改MainWindow 实现功能

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="10*"/>
</Grid.RowDefinitions>
</Grid>
<TextBox Grid.Row="1"
Grid.Column="0"
VerticalAlignment="Stretch"
AcceptsReturn="True"
Text="{Binding Text}"
TextWrapping="Wrap"
/>
<md:MarkdownScrollViewer Grid.Row="1"
Grid.Column="1" Name="abc" Markdown="{Binding Text}"/>
<StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Center">
<Button Classes="small" Margin="0,0,20,0">打开</Button>
<Button Classes="small" Margin="0,0,20,0">保存</Button>
</StackPanel>
