这几年搞了不少静态站点,有的是Hexo的,有的是VuePress的。由于不同的主题对于NodeJS的版本要求不同,所以本机上不少NodeJS的版本。
关于如何管理多个NodeJS版本,很早之前就写过用nvm来管理的相关文章,这里就不赘述了,有需要的可以看这篇Node.js环境搭建。
虽然有了多版本管理,但是默认版本只有一个,所以很多时候,在用VSCode打开不同项目的时候,还需要用nvm use来切换不同的版本使用。显然一直这样操作很麻烦,而且容易忘记什么项目用什么版本。
所以,最好就是能打开项目的时候,自动就切换到对应的NodeJS版本。
要实现这样的效果只需要下面两步:
第一步:安装VSCode插件vsc-nvm

第二步:在项目根目录下创建文件.nvmrc,文件内容为版本号,比如:
v10.13.0
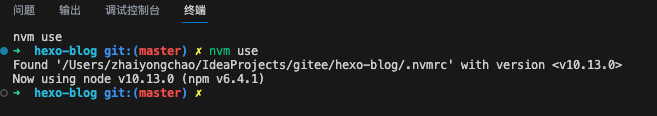
完成配置后,关闭VSCode,再重新打开,可以看到终端自动打开,并执行了nvm use命令,实现了NodeJS版本的自动切换

好了,今天的分享就到这里,希望对您有用。码字不易,欢迎转载,但请附上本文链接~
欢迎关注我的公众号:程序猿DD。第一时间了解前沿行业消息、分享深度技术干货、获取优质学习资源